WordPress 自定义区块开发教程1:什么是区块?
admin 阅读:517 2024-04-24
WordPress 区块编辑器,也称为 Gutenberg 编辑器,是 WordPress 传统附带的 TinyMCE 的现代替代品。
而了解区块的线索就在编辑器名称中,区块编辑器允许您将内容编辑为称为“区块”的离散单元,其中每个“区块”包含某种类型的内容,例如段落、标题或图像。每个区块都是您的帖子或页面中的一个元素。
WordPress 区块是基于 React 构建的。您可以在 WordPress 插件中实现自定义区块,因此插件本质上就是您将在本课程中构建的内容 – 尽管您将主要使用 JavaScript 和 React 而不是 PHP。
某些类型的区块(例如段落区块或图像区块)是包含单个内容项的“基元”。其他类型的区块允许将“原始”区块包含在其中。此类区块的一个示例是“组”区块,它允许您将区块分组在一起,以便将它们视为一个单元。
您将在本课程中创建的正是这种类型的块,即包含其他块并将其样式设置为“报纸栏”的块。
帖子或页面的内容仍将存储在数据库的 wp_posts 表中,就像旧的基于 TinyMCE 的编辑器一样。但是,区块编辑器将 HTML 注释插入到内容中,以描述各个区块并提供在浏览器中呈现区块时解析的元信息。
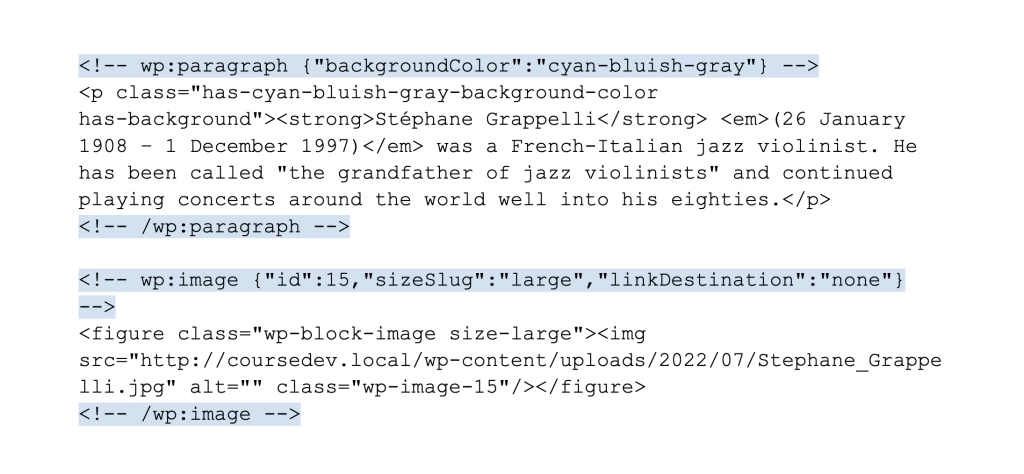
这些 HTML 注释如下所示:

声明
1、部分文章来源于网络,仅作为参考。 2、如果网站中图片和文字侵犯了您的版权,请联系1943759704@qq.com处理!



